【中学生・高校生におすすめ】Unityで3Dゲームを作ってみよう!(第3回)

(画像はUnityより)
Unity(ユニティ)とは、プログラミング初心者がプログラミングをはじめるのにおすすめな技術です。
より詳しく知りたい方はこちらの記事をご覧ください。
【初心者におすすめ】ゲーム開発で人気のUnityの特長を3つ紹介!
このコラムでは、プログラミング教室N Code Labo(Nコードラボ)がUnity初心者に向けて、実際にUnityをインストールし、どのようにゲームを作るのかという、Unityを使えるようになるまでの一連の流れを紹介します。
本コラムはUnityを使った3Dゲーム制作の手順紹介の第3回です。
第2回の完成データを使いますので、これまでのコラムを読まれていない方は先に第1回、第2回から取り組んでみましょう。
【中学生・高校生におすすめ】Unityで3Dゲームを作ってみよう!(第1回)
【中学生・高校生におすすめ】Unityで3Dゲームを作ってみよう!(第2回)
本コラムの構成
本コラムは以下の構成でお届けしています。
第1回
Unityのインストールと簡単なプログラムを制作する
第2〜4回(今回)
Unityで3Dゲームを制作する
第5回以降
3DゲームをWebサイト上で遊べる形にする
それぞれの所要時間は1時間程度です。
制作するゲームの概要
まずこれから作っていく「ボールを避けるゲーム」の概要を説明します。
ボールはビリヤードの球のように壁にぶつかると跳ね返り、ステージ内を動き回ります。
そのボールに一定時間、当たらないように避けるゲームです。
このゲームで作っていく機能は以下のとおりです。
・プレイヤー
・ステージとなる上下左右の壁
・動くボール
・タイマー
・試合開始の処理
・試合終了の処理
家庭用ゲーム機で遊ぶようなゲームにするにはメニュー画面やスコア記録の画面、BGMや効果音もあるとよいですが、まず、ゲームとして楽しむための必要最小限の機能から実装しましょう。
前回(第2回)で制作したファイルを開こう
まずは、第2回で作成したファイルを開きます。
第1回でインストールした「Unity Hub(ユニティハブ)」を開きます。


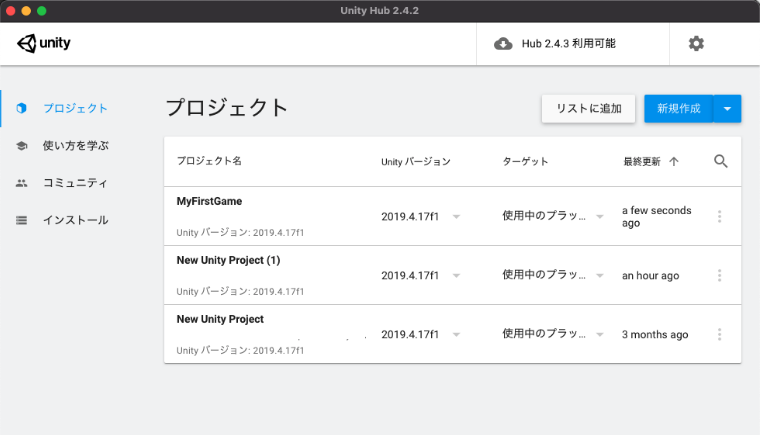
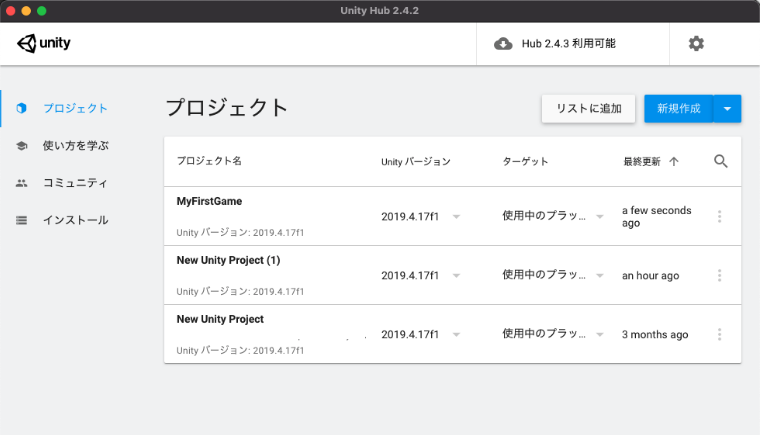
Unity Hubを開くと、現在制作中のゲームの一覧が表示されます。
前回作成したプロジェクトを選択します。プロジェクト名をクリックすることでファイルが展開されます。展開には長くて数分ほどかかることがあります。
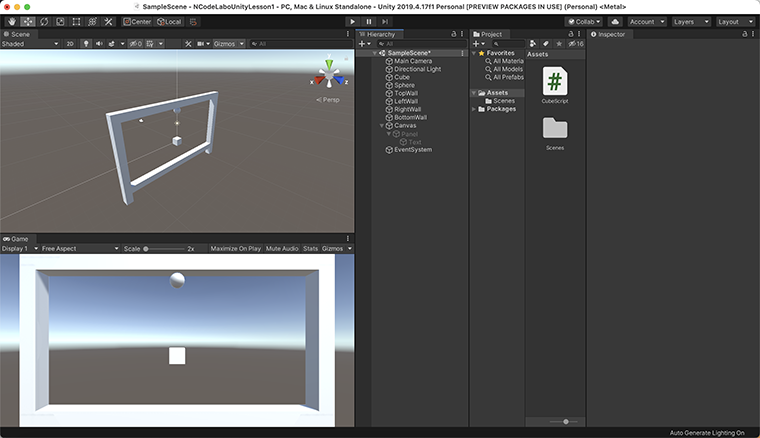
ゲーム上に壁を作ろう
ゲームの移動範囲を決める壁を作ります。
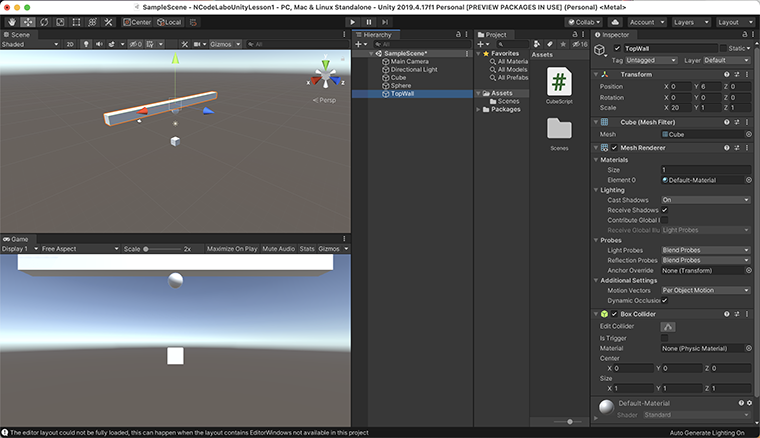
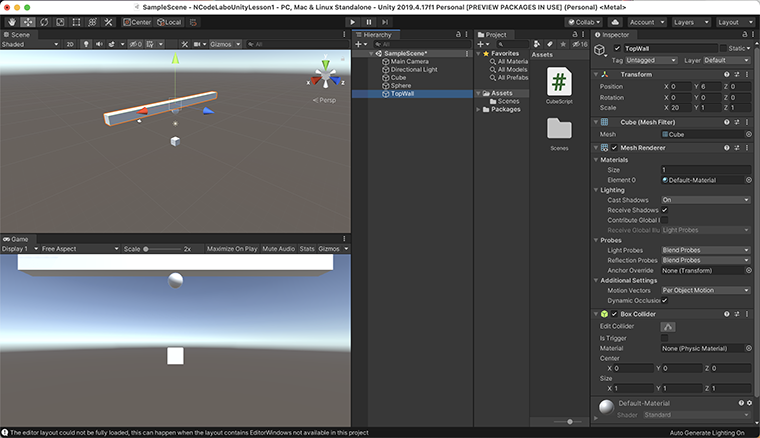
Hierarchy ViewのPlayerより下の空欄で右クリックをし、「3D object」→「Cube」の順にクリックすると、Scene ViewにCubeが追加されます。
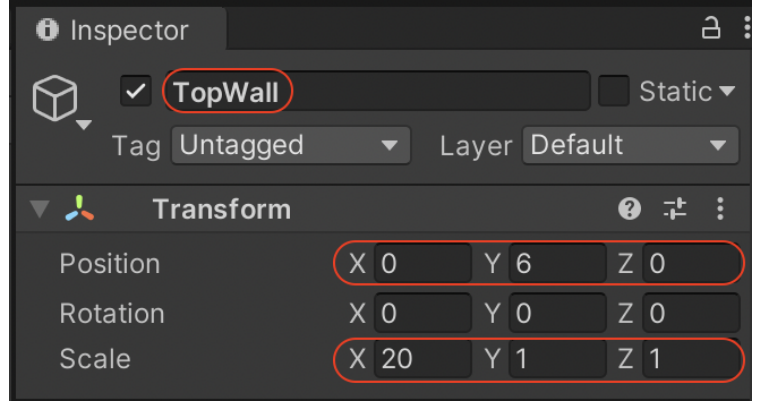
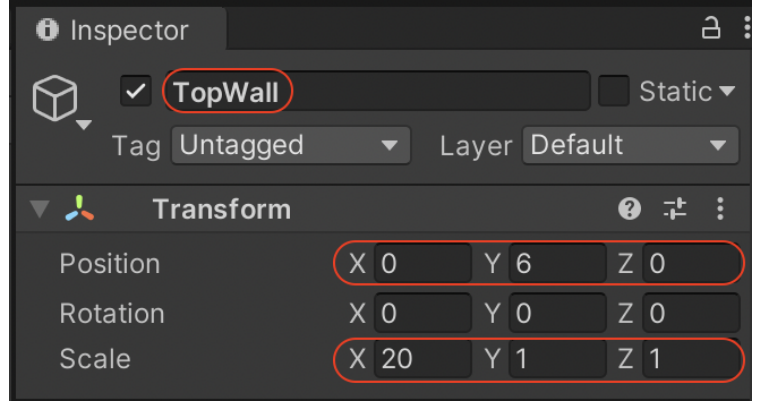
追加されたCubeの名称や位置を変更するのでInspector Viewから操作します。
まずは名称を「TopWall」に変更します。そして、PositionのX軸(左右)とZ軸(高さ)を「0」、Y軸(上下)を「6」、ScaleのX軸を「20」、Y軸Z軸を「1」に、それぞれ変更します。




これで、天井部分が完成しました。
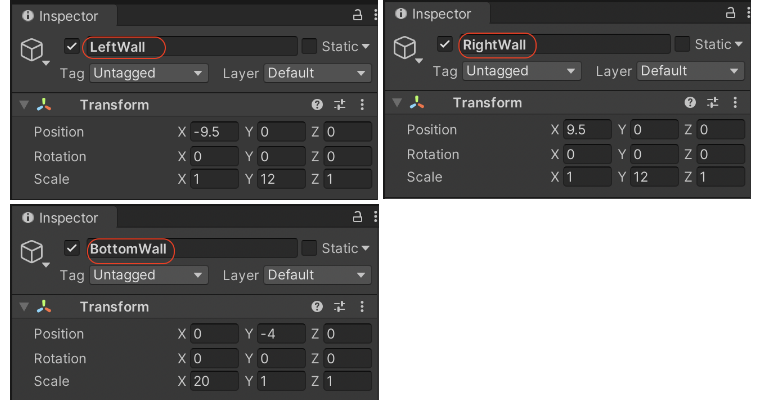
同様に操作して、左右と下の壁も作成します。
同じ手順でCubeを追加し、以下のように設定します。
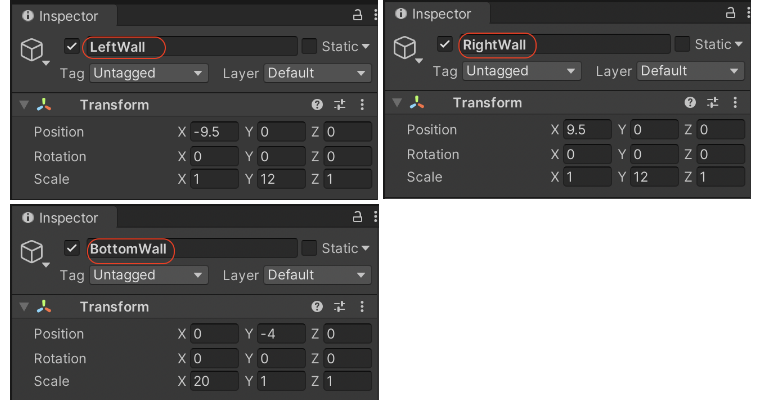
左の壁
名称:LeftWall
Position:X軸「-9.5」、Y軸「0」、Z軸「0」
Scale:X軸「1」、Y軸「12」、Z軸「1」
右の壁
名称:RightWall
Position:X軸「9.5」、Y軸「0」、Z軸「0」
Scale:X軸「1」、Y軸「12」、Z軸「1」
下の壁
名称:BottomWall
Position:X軸「0」、Y軸「-4」、Z軸「0」
Scale:X軸「20」、Y軸「1」、Z軸「1」

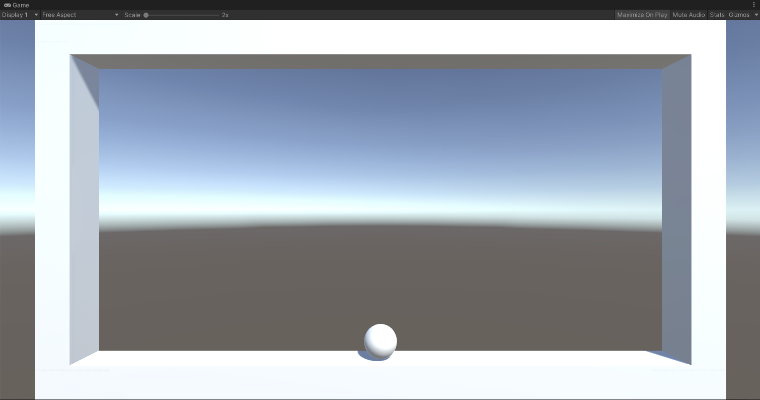
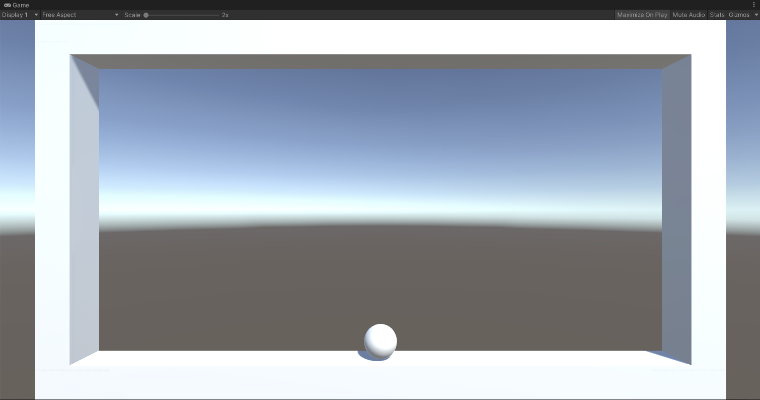
これで、壁が完成しました。
ゲームを再生すると、Playerが壁から外に出られなくなっています。


ゲームオーバーの処理を作ろう
次に、ボールとPlayerが触れたらゲームオーバーとなる処理を作ります。
ゲームオーバーのときは「ゲームオーバー」と表示されると分かりやすいので、まずはゲームオーバーの文字を作成します。その後、ボールとPlayerが触れたらゲームオーバーが表示されるプログラムを作成します。
まずはゲームオーバーと表示するための枠を用意します。
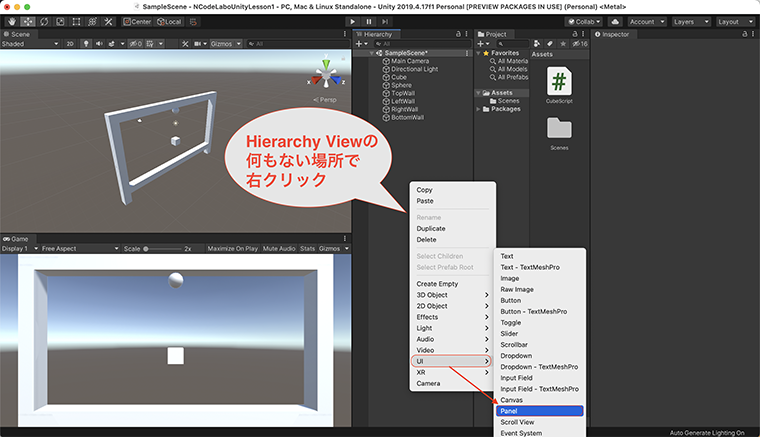
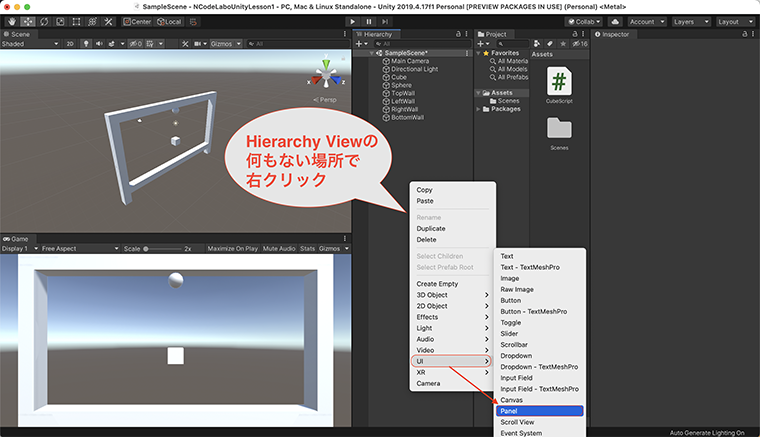
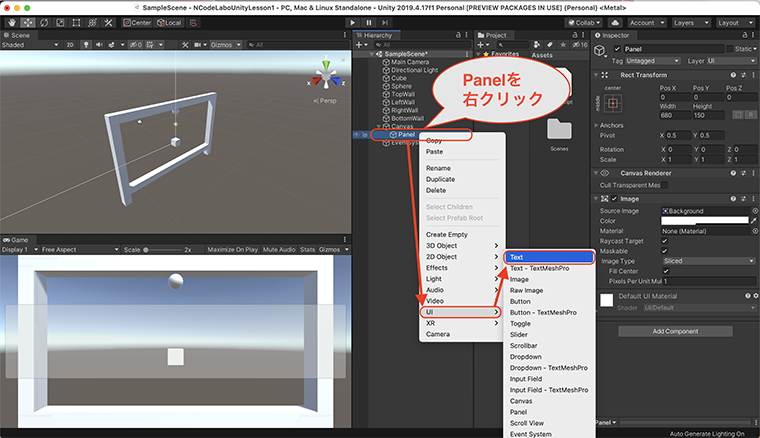
Hierarchy Viewの空欄で右クリックし、「GameObject」→「UI」→「Panel」とクリックします。


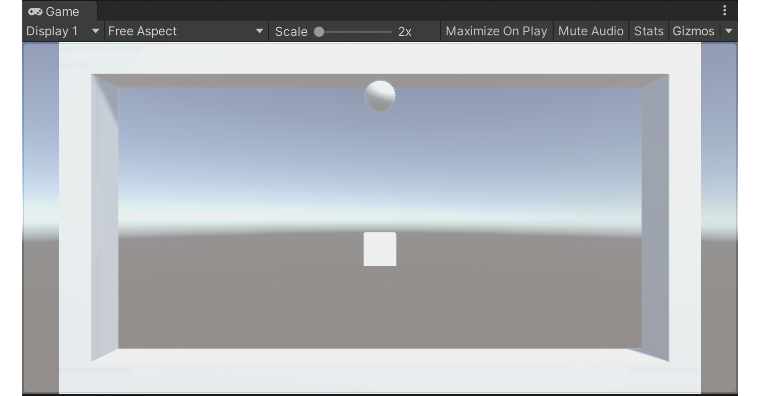
Game Viewが白みがかった画面になれば成功です。


次にゲームオーバーの枠を表示する位置を調整します。
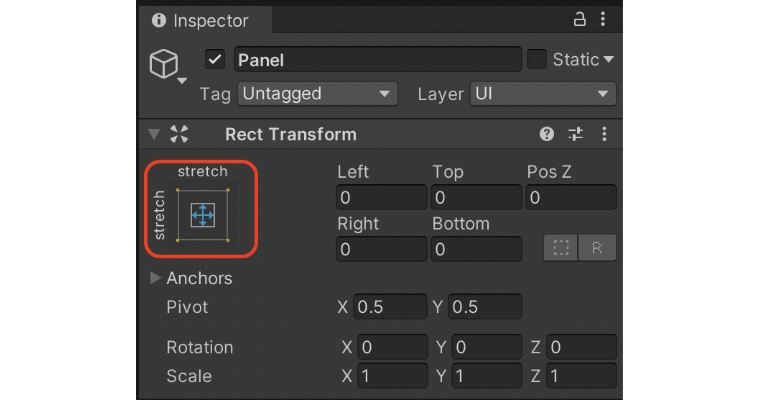
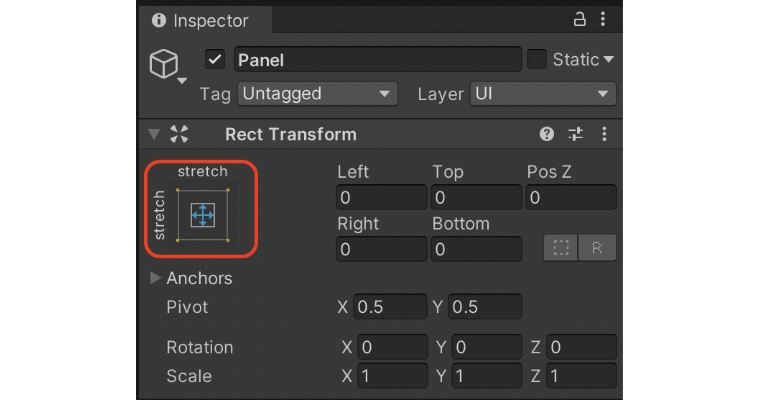
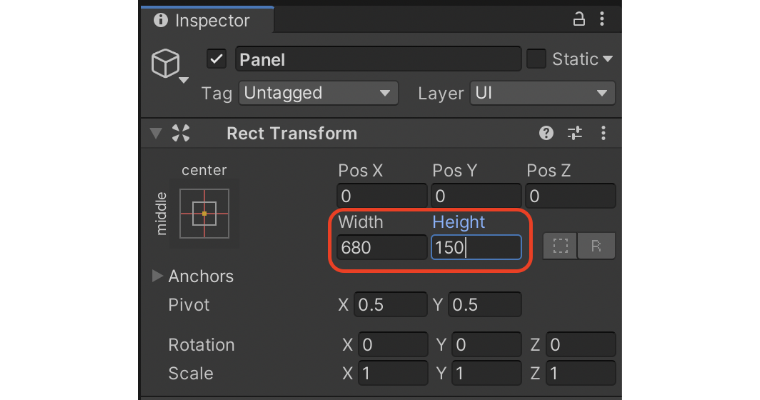
Panelを選択した状態で、Inspector Viewにある赤枠内の四角をクリックします。


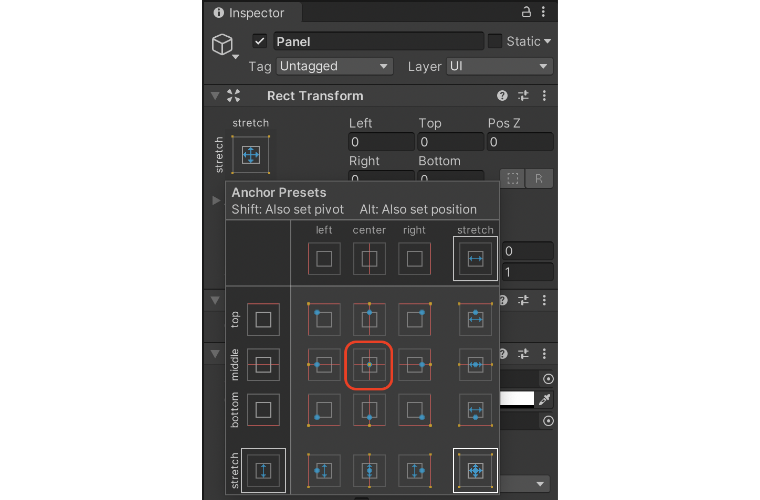
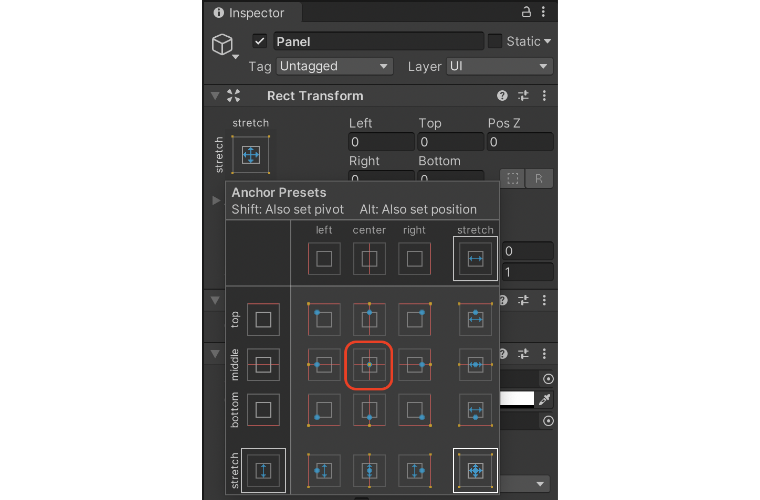
文字を表示する枠の範囲を設定します。
文字を中央に表示させるため、「center」「middle」の交差位置にある四角を選択します。


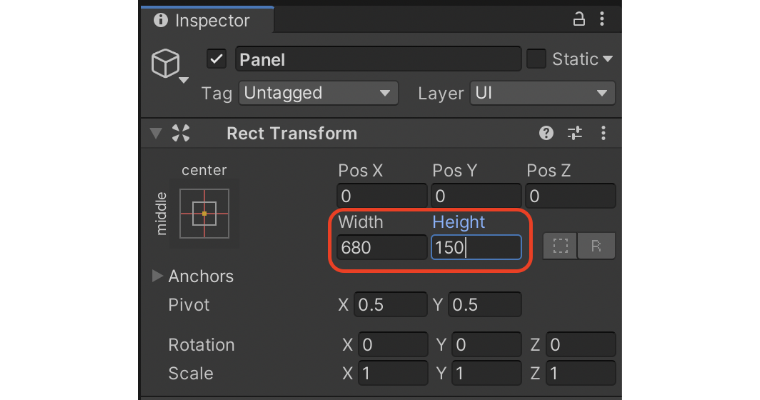
次にパネルの大きさを調整します。
Width(横の長さ)を「680」、Height(縦の長さ)を「150」にします。


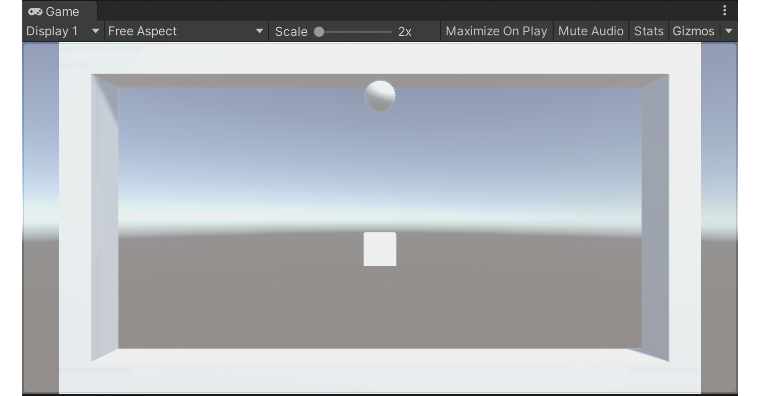
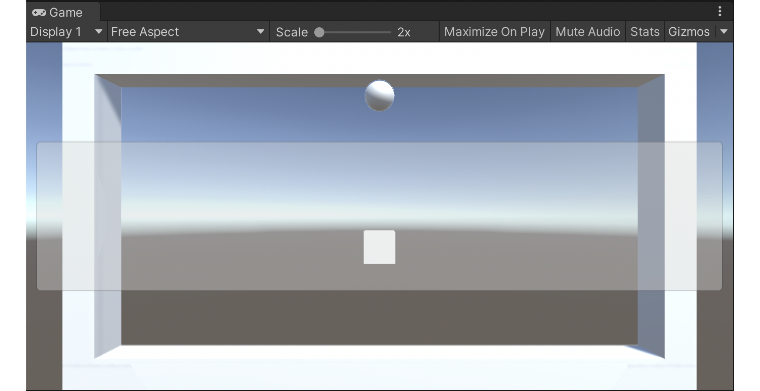
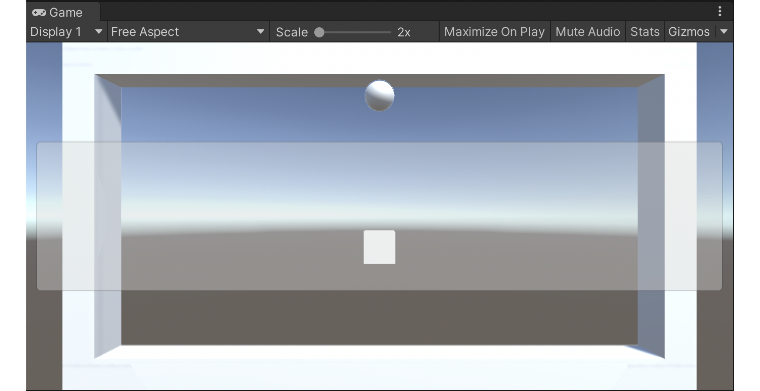
上記の数値に変更すると、Game Viewを覆っていた白みが中央のみになります。


これで、文字を表示させる枠が完成しました。
次に、実際にゲームオーバーの文字を表示させます。
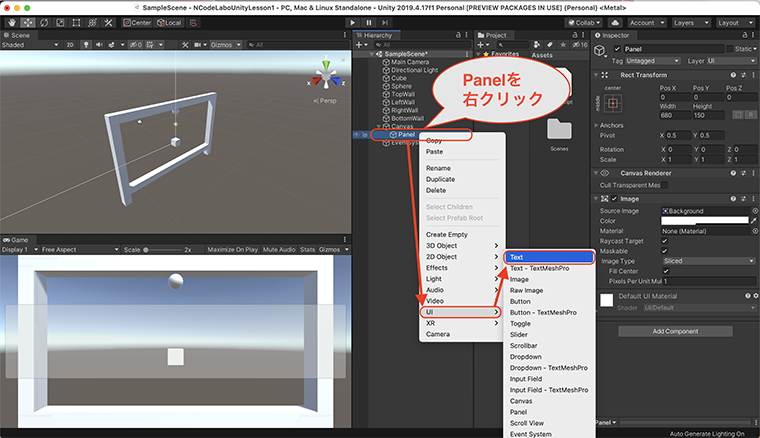
Hierarchy ViewのPanel上で右クリックして、「GameObject」→「UI」→「Text」とクリックします。


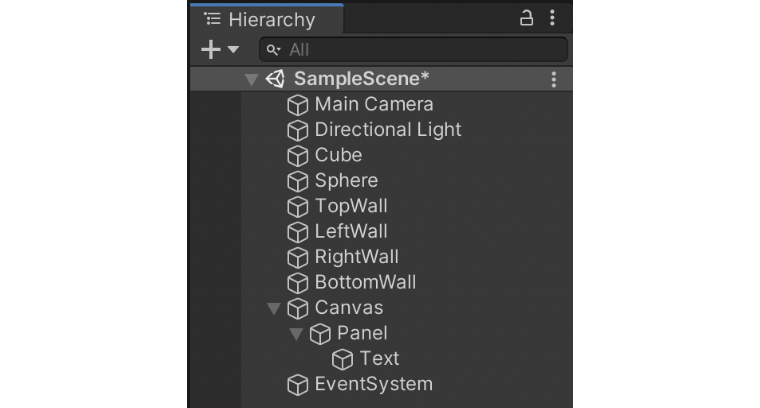
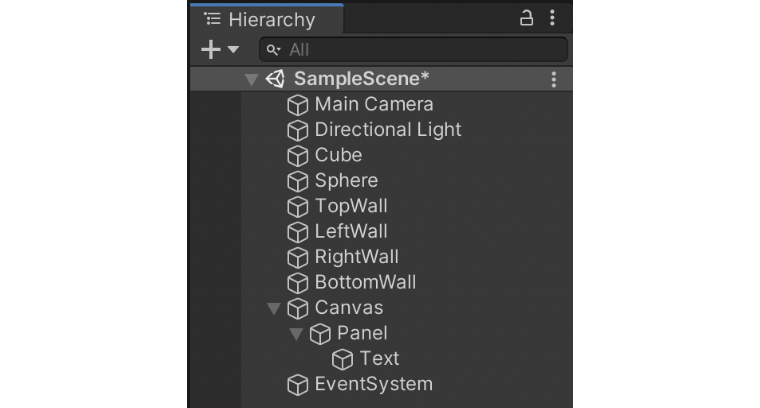
Textを作成すると、下の画像のようにCanvas→Panel→Textの順になります。


Canvas、Panel、Textのように文字が右下へずれていく関係のことを親子関係[※]といいます。
※ 親子関係:一つのグループのことを指します。ここではCanvasが親オブジェクト、Panelが子オブジェクト、Textが孫オブジェクトになります。位置や大きさ、回転など親オブジェクトの設定は子オブジェクトにも影響を及ぼします。
例えば、親の大きさを10にすると通常はそのオブジェクトの大きさのみ変わりますが、親子関係だと子の大きさも一緒に10になります。そのため、ステージに木や家などのオブジェクトを設置し、ステージと各オブジェクトを親子関係にしておけば、サイズの変更や設定の変更の際にも一括で変更できるので大変便利です。このあと、Panelの設定を変えることでTextにも影響が発生する操作を行います。
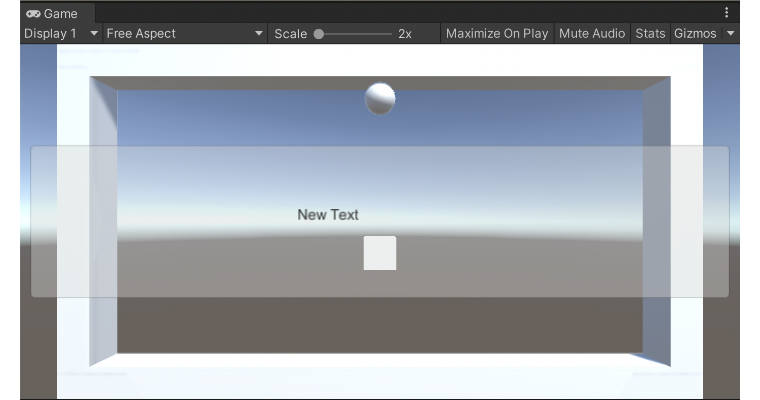
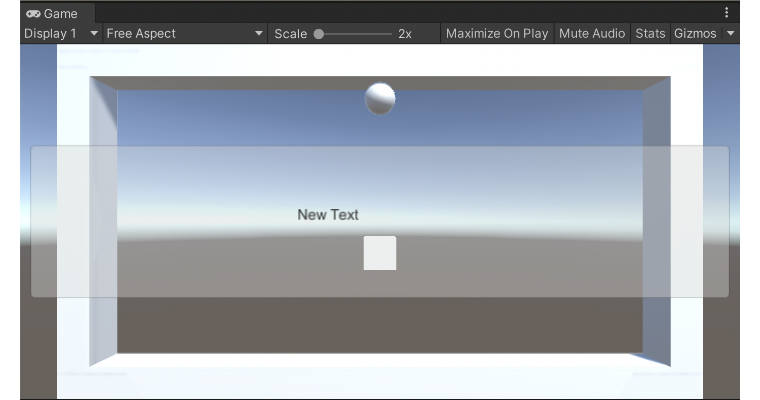
この状態で、下の画像のようにGame Viewに「New Text」と黒い文字が表示されています。この文字の内容や設定を変更します。


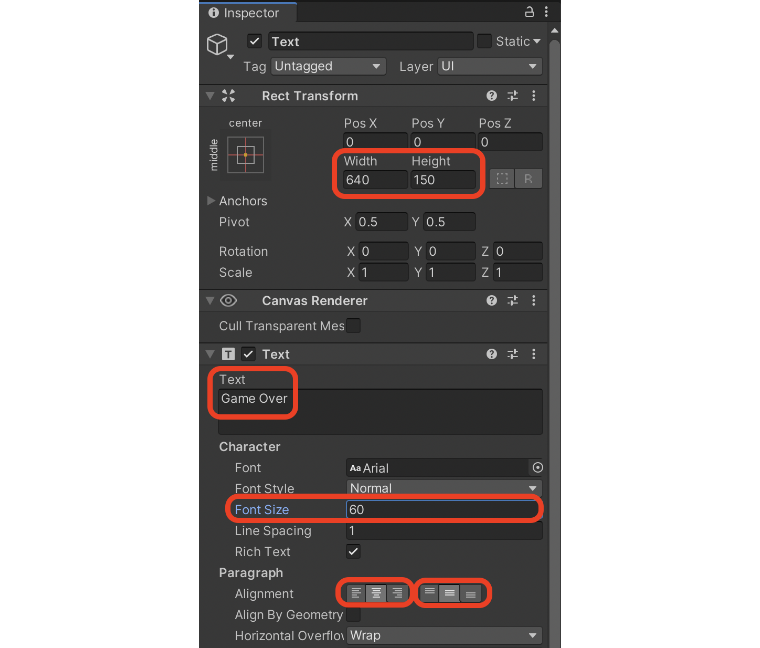
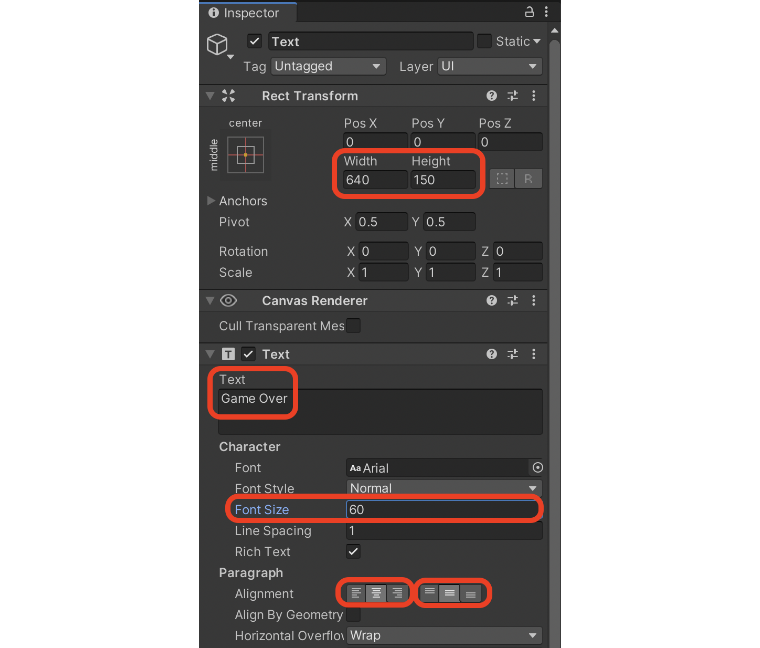
Textの設定を以下のように変更します。
Textの変更箇所
・Width:640(文字を表示させる枠の横の長さ)
・Height:150(文字を表示させる枠の縦の長さ)
・Text:Game Over(実際に表示される文字。ゲームオーバーでも大丈夫です)
・Font Size:60(文字の大きさ)
・Text:Game Over(実際に表示される文字。ゲームオーバーでも大丈夫です)
・Alignment:3つのグループが2つあるので、それぞれ中央を選ぶ
(文字の位置。左のグループは左端揃え、中央揃え、右端揃えとなる。右のグループは上段揃え、中段揃え、下段揃えとなる)

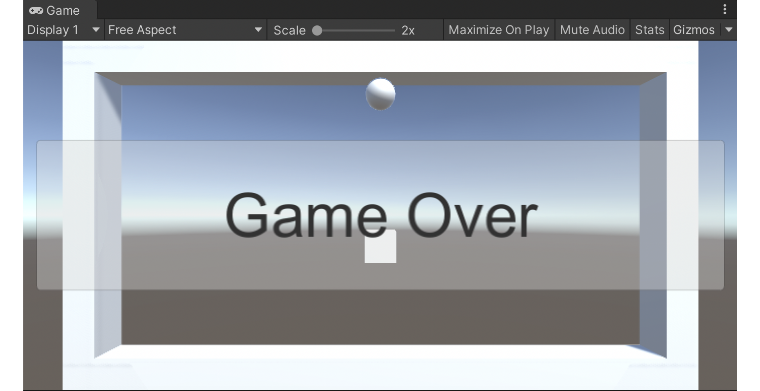
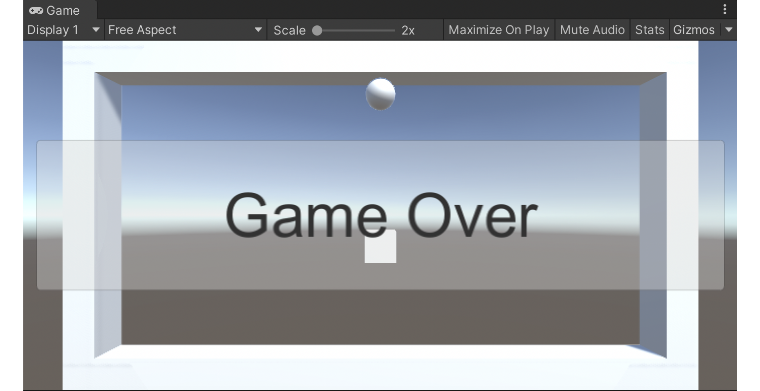
ここまで行うと、下の画像のように、中心に大きくGame Overと表示されます。


次に、ボールとPlayerがぶつかったときにGame Overが表示されるようにします。
今のままだとゲーム開始時からGame Overが表示され続けていますので、表示をオフにします。
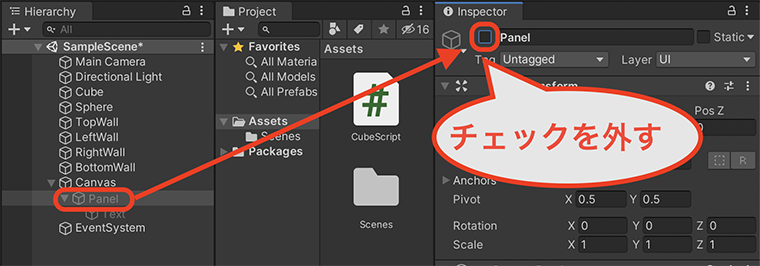
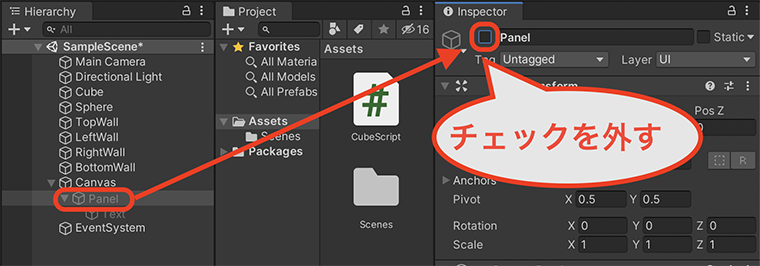
Hierarchy ViewにあるPanelをクリックし、Inspector Viewから、Panelの横にある赤枠内のチェックボックスを外します。


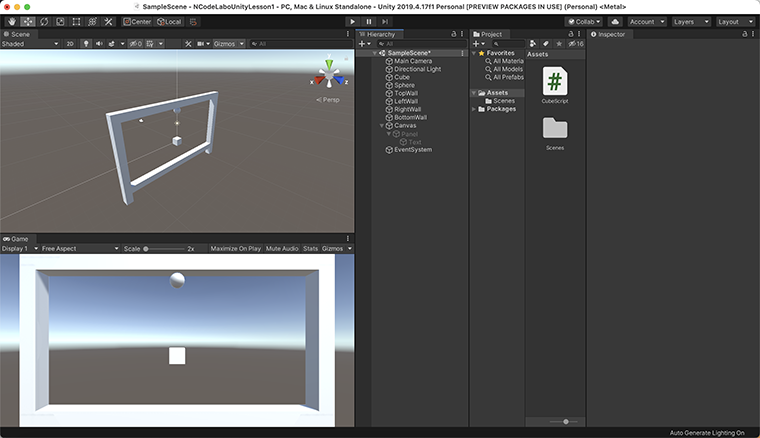
チェックボックスを外すと、下の画像のようにGame Overの表示が消えます。
このときPanelの子オブジェクト(Canvasの孫オブジェクト)であるTextも、一緒に非表示になります。


次に、ボールとPlayerが触れたら、先ほど消したPanelとTextが表示されるプログラムを作成します。
プレイヤーの移動のプログラムを作ったPlayerController.csにプログラムを書き加えていきます。
書き加えるのは以下のプログラムです。
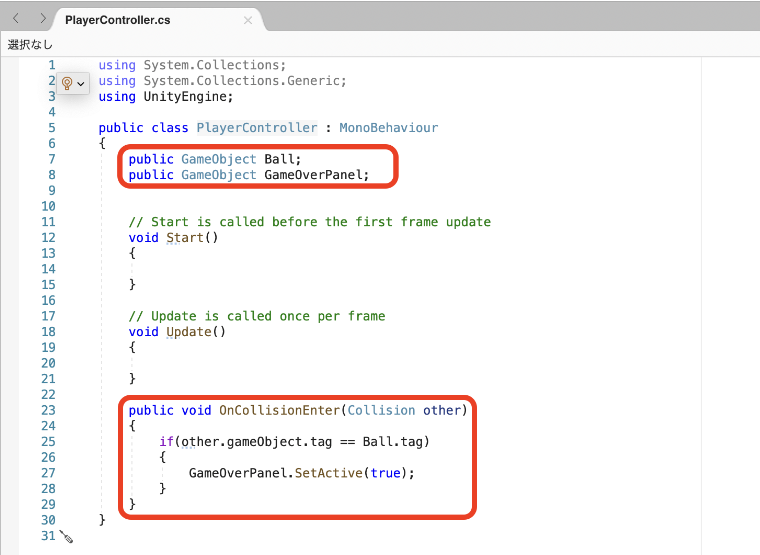
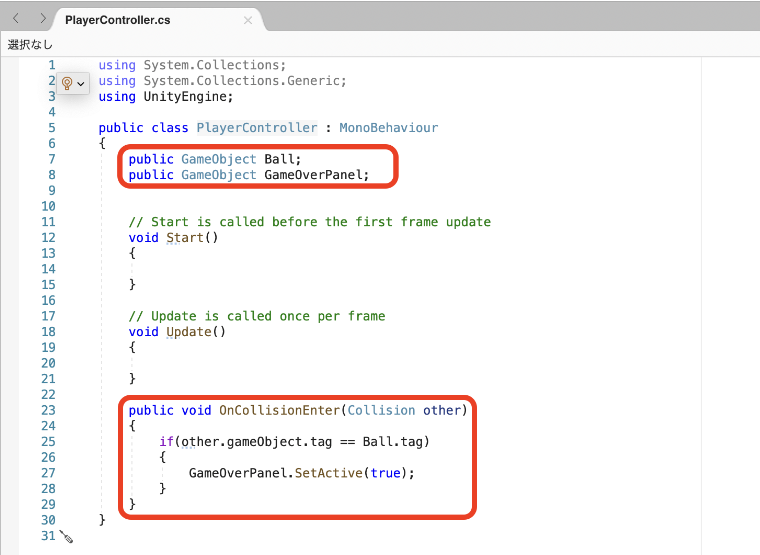
書き加える位置は下の画像を参考にしてください。
public GameObject Ball
public GameObject GameOverPanel;
private void OnCollisionEnter(Collision other)
{
if(other.gameObject.tag == Ball.tag)
{
GameOverPanel.SetActive(true);
}
}「public GameObject Ball」と「public GameObject GameOverPanel」は、それぞれ「Ball」「GameOverPanel」という名前のGameObjectを作成します。Ballは、Playerとぶつかったものが何かを判定するための定義です。GameOverPanelがゲームオーバー時に表示させるパネルの定義です。
「private void OnCollisionEnter(Collision other) {GameOverPanel.SetActive(true);} }」は、もしPlayerとぶつかったオブジェクトがBallというタグだったら、GameOverのパネルをオンにする、というプログラムです。


これを入力後、上書き保存してからUnityに戻ります。
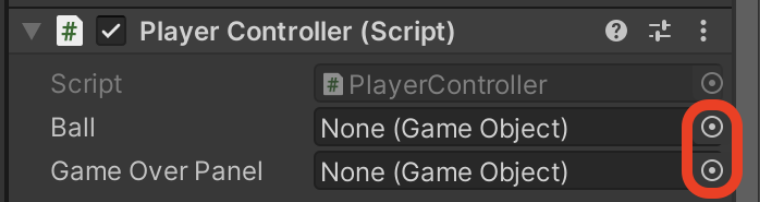
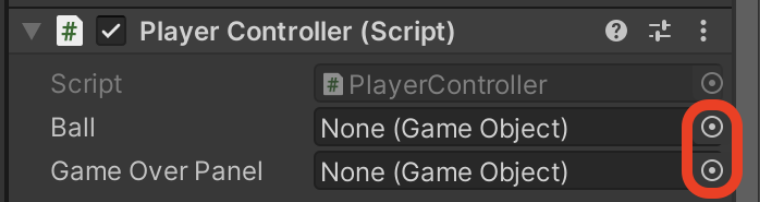
PlayerのInspector Viewを確認すると、Player Controller(Script)内に新しく、「Ball」「Game Over Panel」という項目が表示されています。
これは、先ほど書いたプログラムのBallはどれか、Game Overのテキストはどれか、を設定する項目です。それぞれ、画像右の二重丸のボタンで設定できます。


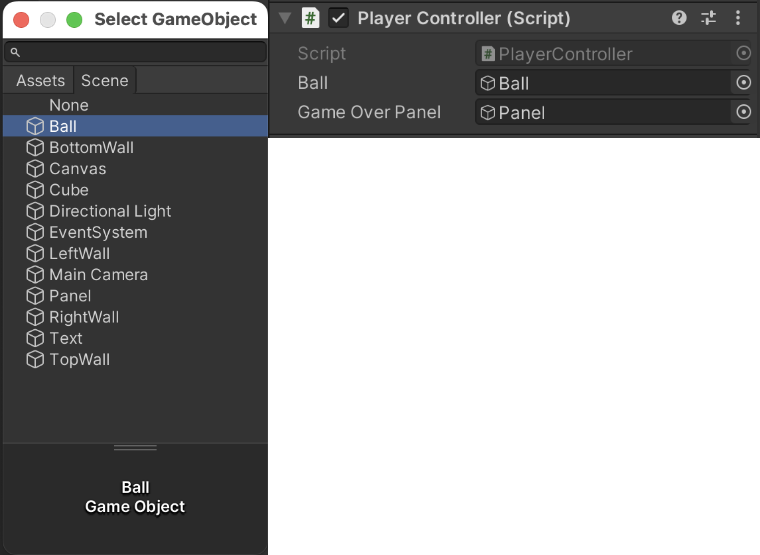
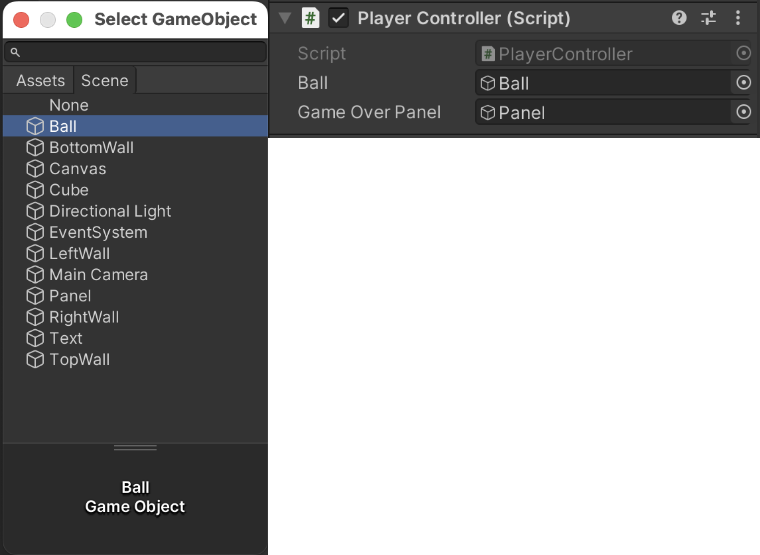
二重丸のボタンを押すと、それぞれどのオブジェクトにするのかを選択するウインドウが表示されます。BallはBall、Game Over PanelはPanelをそれぞれ選択します。


これで実行してみましょう。
ボールとPlayerがぶつかるとGame Overというテキストが表示されるようになりました。
まとめ
今回は、ボールとプレイヤーがぶつかったらゲームオーバーが表示されるプログラムを実装しました。今のままだとゲーム開始直後に逃げないとゲームオーバーになってしまうので、次回以降でちゃんと逃げられるようにしていきます。
今回新たに実装した「OnCollisionEnter」はさまざまな当たり判定に利用できます。例えば、敵にぶつかったらダメージを受けるといった機能を実装したり、プレイヤーがある場所にたどり着いたらイベントムービーを再生したり、といったことに使えそうです。
第4回では、実際にゲームとして遊べるようにします。
ぜひ、楽しみにしていてください!
今回作ったプログラムの完成例はこちら((WebGLのページ))で公開しています。
ここまでの制作データを希望する方はN Code Laboまでお問い合わせください。
お問い合わせはこちらよりお願いいたします。
プログラミング未経験者がUnity(ユニティ)を体験できるプログラミング教室、N Code Labo(Nコードラボ)とは?
N Code Laboは、小学生・中学生・高校生に実践的なプログラミング教育を提供しているプログラミング教室です。新宿・秋葉原・横浜・大阪梅田の4教室で開講している通学コースと、オンラインで学ぶオンライン個別指導コースがあります。
カリキュラムはIT業界で活躍する人材を輩出しているN/S高等学校のプログラミング教育がベースとなっており、作品を作り上げる大切さや楽しさを味わいながら、一人ひとりの速度に合わせた少人数制でプログラミングが学べます。
パソコンやタブレットなど好きなツールで始められるため、プログラミング未経験者や、子どもでも自分オリジナルの作品が作れます。プログラミングをより実践的に学べるのがUnity。プログラミング教育の必要性が高まる今こそ、Unityの世界を体験してみてください。

N Code Labo では、無料説明会を開催しています。
プログラミングを全くしたことがなくても、少しでもUnityに興味を持ったなら、ぜひ、無料説明会にお越しください。そして、プログラミングの楽しさを一緒に共有しましょう。
↓無料説明会の詳細、お申し込みは下のボタンから↓