【中学生・高校生におすすめ】Unityで3Dゲームを作ってみよう!(第2回)

(画像はUnityより)
Unity(ユニティ)とは、プログラミング初心者がプログラミングをはじめるのにおすすめな技術です。
より詳しく知りたい方はこちらの記事をご覧ください。
【初心者におすすめ】ゲーム開発で人気のUnityの特長を3つ紹介!
このコラムでは、プログラミング教室N Code Labo(Nコードラボ)がUnity初心者に向けて、実際にUnityをインストールし、どのようにゲームを作るのかという、Unityを使えるようになるまでの一連の流れを紹介します。
本コラムはUnity(ユニティ)を使った3Dゲーム制作の手順紹介の第2回です。第1回の完成データを使いますので、まだ読まれていない方は先に第1回から取り組んでみましょう。
本コラムの構成
本コラムは以下の構成でお届けしています。
第1回
Unityのインストールと簡単なプログラムを制作する
第2〜4回(今回)
Unityで3Dゲームを制作する
第5回以降
3DゲームをWebサイト上で遊べる形にする
それぞれの所要時間は1時間程度です。
制作するゲームの概要
それでは早速ゲームを制作していきましょう。
つまづくことがあれば、以下の解説動画をご覧ください。
まずこれから作成する「ボールを避けるゲーム」の概要を説明します。
ステージ内にはプレイヤーとボールがあります。ボールはステージ内を動きまわり、壁にぶつかると跳ね返ります。そのボールにプレイヤーが一定時間当たらないように避けるゲームです。
このゲームで作っていく機能は以下のとおりです。
・プレイヤー
・ステージとなる上下左右の壁
・動くボール
・タイマー
・試合開始の処理
・試合終了の処理
家庭用ゲーム機で遊ぶようなゲームにするにはメニュー画面やスコア記録の画面、BGMや効果音もあるとよいですが、まず、ゲームとして楽しむための必要最小限の機能から実装してみましょう。今回はまず、プレイヤーを作っていきます。
編集画面のレイアウトを変更しよう
まずは、第1回で作成したファイルを開きます。
前回インストールした「Unity Hub(ユニティハブ)」を開きます。


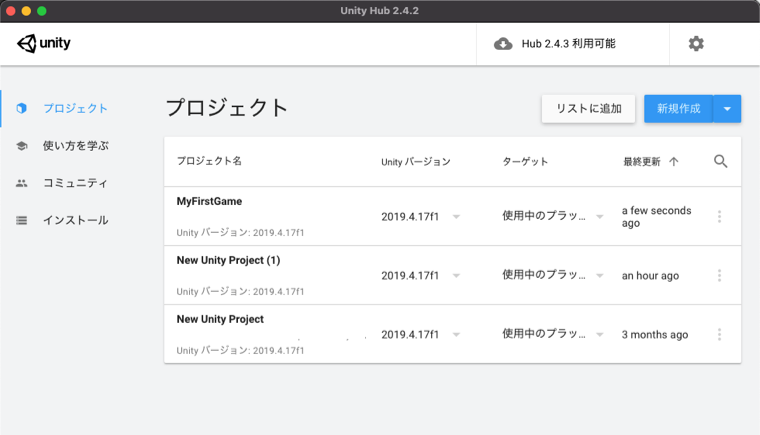
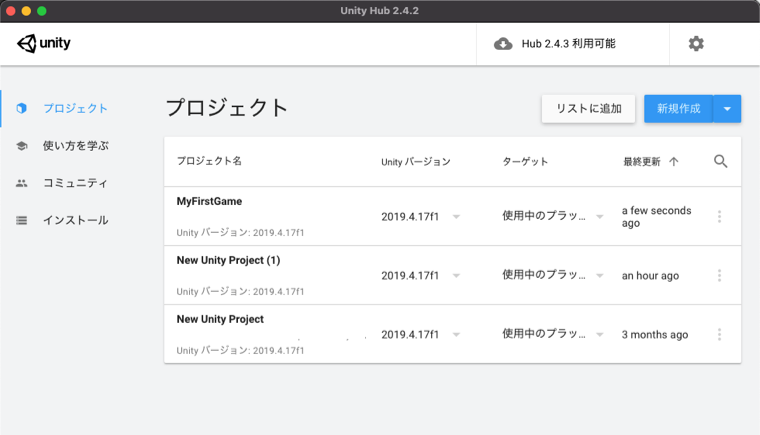
Unity Hubを開くと、現在制作中のゲームの一覧が表示されます。前回作成したプロジェクトを選択します。プロジェクト名をクリックすることでファイルが展開されます。展開には長くて数分ほどかかることがあります。
ファイルを開いたら、ゲーム制作を進めやすくするために、画面のレイアウト[※]を変更します。
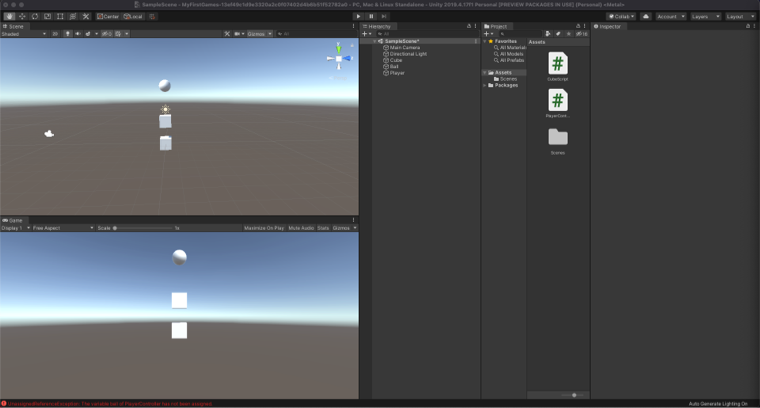
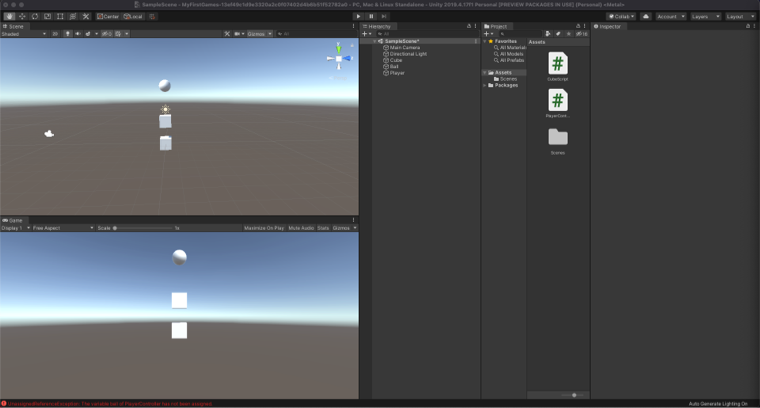
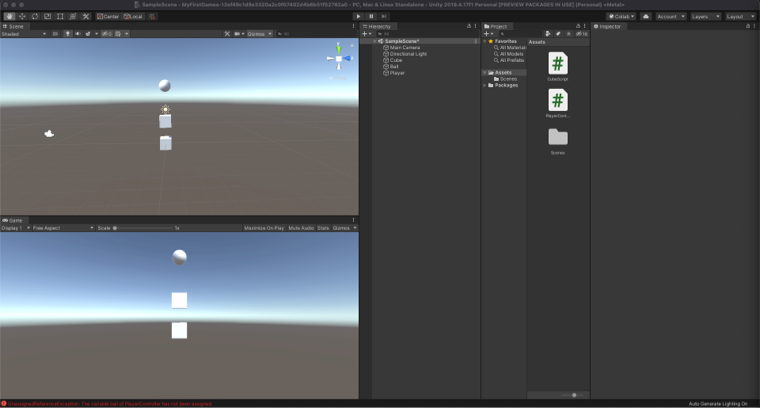
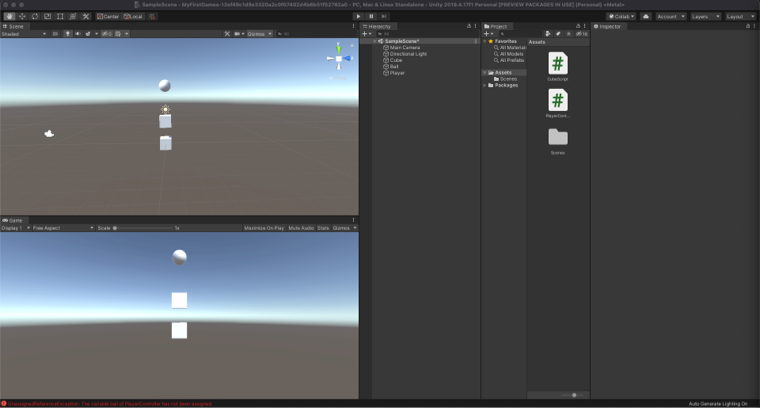
画面右上の「Layout」をクリックし、「2 by 3(ツーバイスリー)」に変更します。するとレイアウトが変わり、ウィンドウ左にゲームビューが2つ表示されます。
※レイアウト:画面の見た目のことを指します。「2 by 3」は「Scene View(シーンビュー)」というゲームの編集画面、「Game view(ゲームビュー)」という実際のゲーム画面の2画面を一緒に見ることができるレイアウトです。目で確認しながら行う作業に向いています。「2 by 3」以外にも横に広く表示される「Wide(ワイド)」やScene Viewが4画面表示され、さまざまな角度から確認できる「4 split(フォースプリット)」などさまざまなレイアウトがあります。自分にとって使いやすいレイアウトを選びましょう。


画像:「2 by 3」の様子
これで準備ができました。次からゲーム内容の制作を始めていきましょう。
プレイヤーを作ろう
それではプレイヤーを作っていきます。プレイヤーは新しく「Cube(キューブ)」のオブジェクトから作っていきます。すでに別のキューブは配置されていますが、これはボールに触れると消えますので、あとでゲームを面白くするために使います。
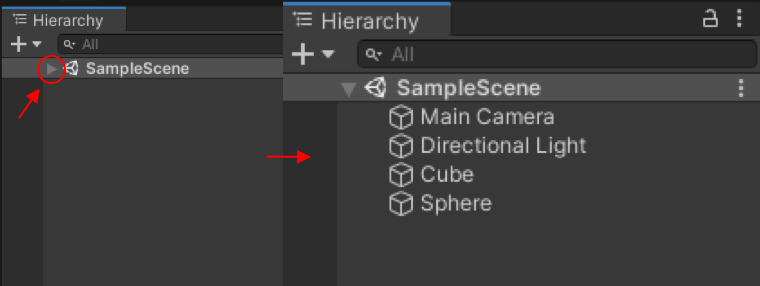
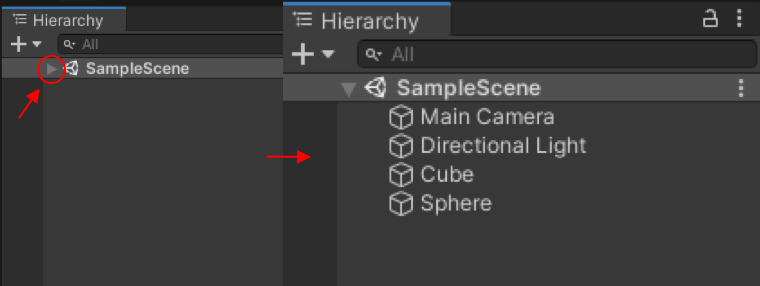
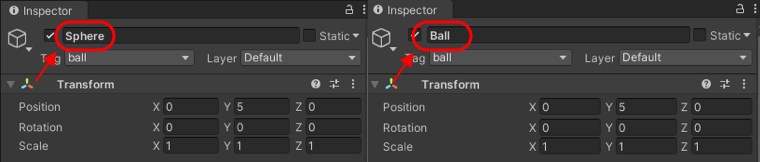
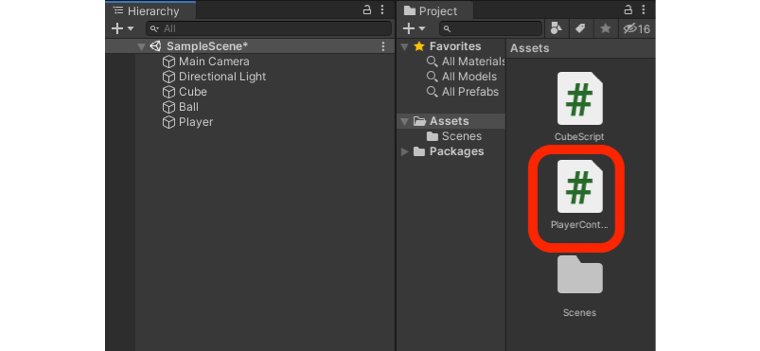
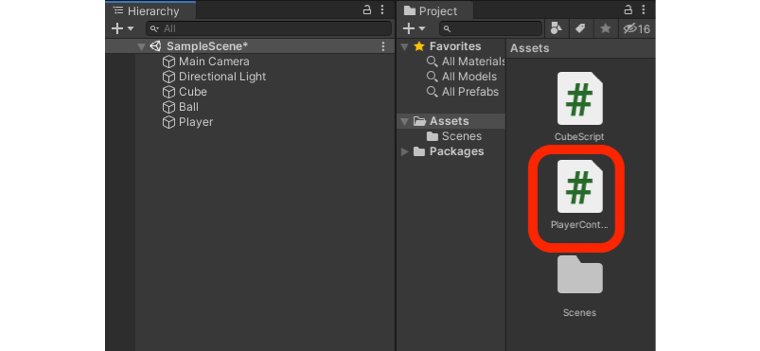
はじめにHierarchy View(ヒエラルキービュー)の画面を確認します。画像左のように、前回作ったballが見えない場合、今後の操作が分かりづらいので、画像右のように、Sphereなどのオブジェクトを表示するようにします。SampleScene(サンプルシーン)の左手にある▷ボタンをクリックすると、▷が▽に変わり、ballなどが表示されます。
※操作画面についての復習はこちら


ここで、Sphereの名称を分かりやすいものに変更します。
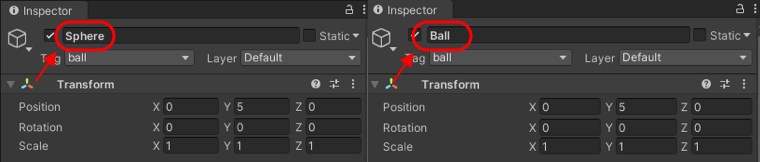
Sphereを選択し、Inspector Viewから名称を命名規則[※]に従って頭文字を大文字にし、「Ball」と変更します。


※命名規則:プログラミングでは、多くのものに名前を付けていきます。その名前を付けるためのルールを命名規則といいます。上の画像でも「MainCamera」「DirectionLigth」と単語の頭文字は大文字になっています。このように単語の頭文字を大文字にする命名規則をパスカルケースといいます(アッパーキャメルケースともいいます)。このコラムでは、パスカルケースを採用し、単語の頭文字を大文字にするようにします。
この状態で、Ballより下の空欄で右クリックをし、「3D object」→「Cube」の順にクリックすると、Scene ViewにCubeが表示されます。
表示されたCubeの名称や位置を変更するのでInspector Viewから操作します。
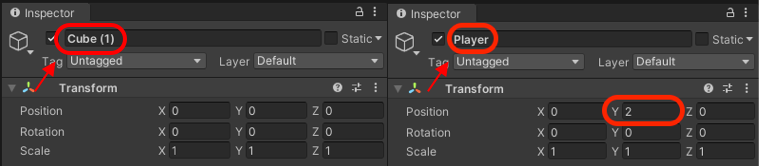
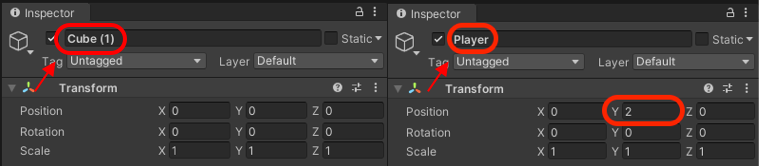
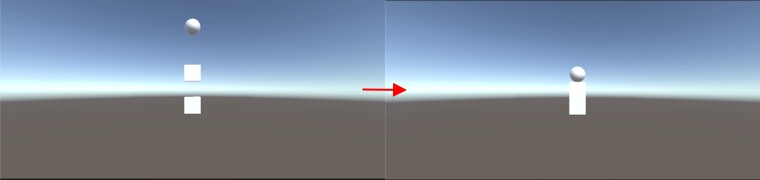
先ほど、表示させたCubeは最初画像左のような設定になっていますので、名称を「Player」に、Position(ポジション)のY軸(上下)を「2」にそれぞれ変更します。


この変更で、画像のようにCubeが並んでいる状態で表示されます。


次に、プレイヤーを上下左右に動かすためのプログラムを作成します。
プログラムを作る前にプレイヤーにRigidbody(リジッドボディ)の設定を追加します。オブジェクトを移動させる時には移動方向に対して力を加える処理が行われますが、そのためにはRigidbodyで物理法則の設定をする必要があるためです。
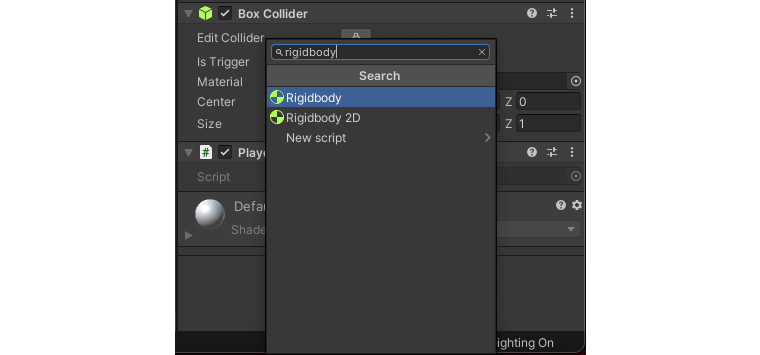
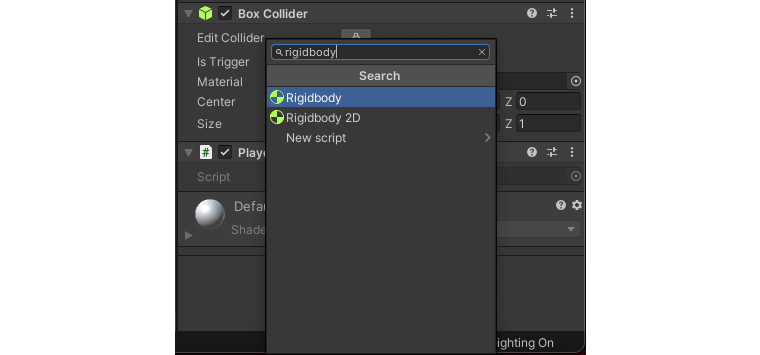
最下部の「Add Component(アド コンポーネント)」の検索バーに「Rigidbody」と入力し、「Rigidbody」をクリックします。


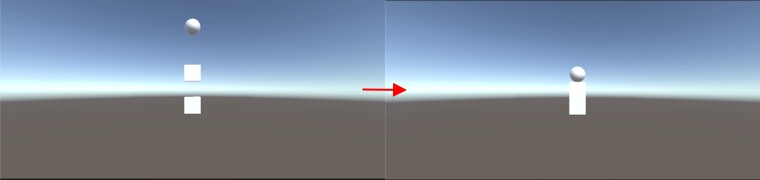
Rigidbodyをつけたらゲームを再生してみましょう。
前回も触れましたが、Rigidbodyではオブジェクト自身の重量や摩擦、空気抵抗を付けることができます。初期設定だと重力の設定が付いていますので、下の画像のようにPlayerも一緒にCubeに向かって落ちていきます。


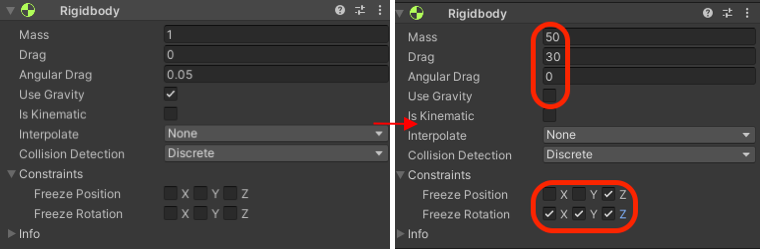
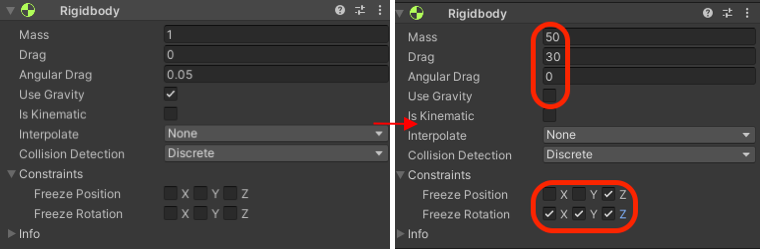
Rigidbody内でいくつか設定を行っていきます。
行う設定とそれぞれの働きは以下のとおりです。
Mass:50(質量を表します。値が大きいほど重くなります)
Drag:30(抵抗を表します。水中などを表現したい場合、値を大きくしましょう)
Angular Drag:0(回転する際の抵抗を表します。Playerは回転しないので0です)
Use Gravity:チェックを外す(重力の影響を受けるか受けないかのチェックです)
Constraints:
┗ Freeze Position:Zにチェックをつける(方向を制限する軸を選択)
┗ Freeze Rotation:X,Y,Zにチェックをつける(回転を制限する軸を選択)


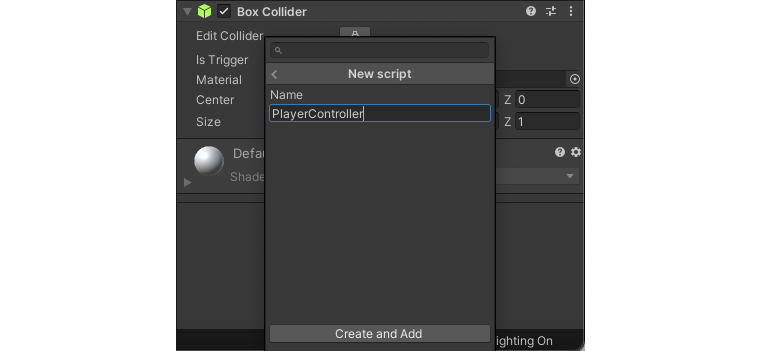
前回、プログラムを作成したのと同じ手順で新しく「PlayerController.cs」というスクリプトを作成します。
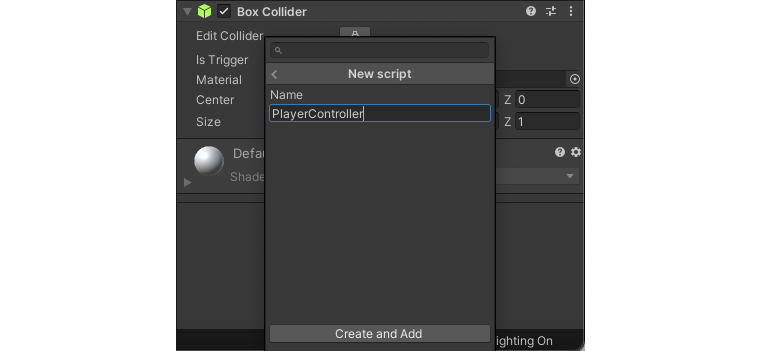
Hierarchy ViewでPlayerを選択した状態でInspector View最下部の「Add Component」→「New Script(ニュースクリプト)」の順にクリックし、「PlayerController」という名称を入力し、「Create and Add」をクリックします。
これでPlayerControllerというスクリプトが作られましたので、プログラムを入力していきます。


画面右手の「Project View(プロジェクトビュー)」にあるAssetsフォルダ直下に、今作ったPlayerControllerのファイルが表示されていますので、ダブルクリックしてファイルを開きます。


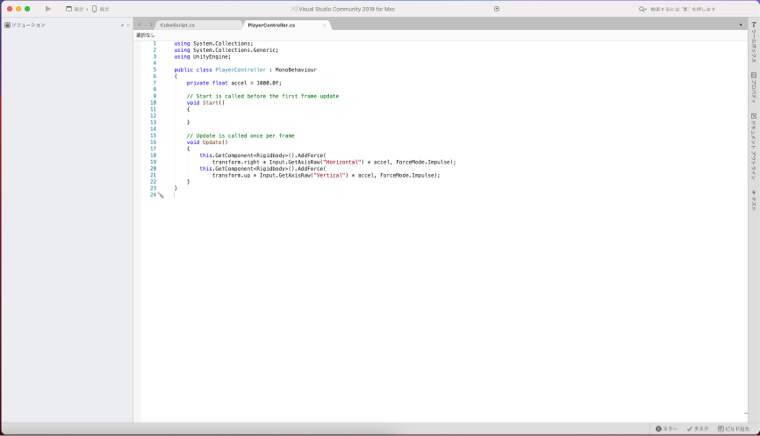
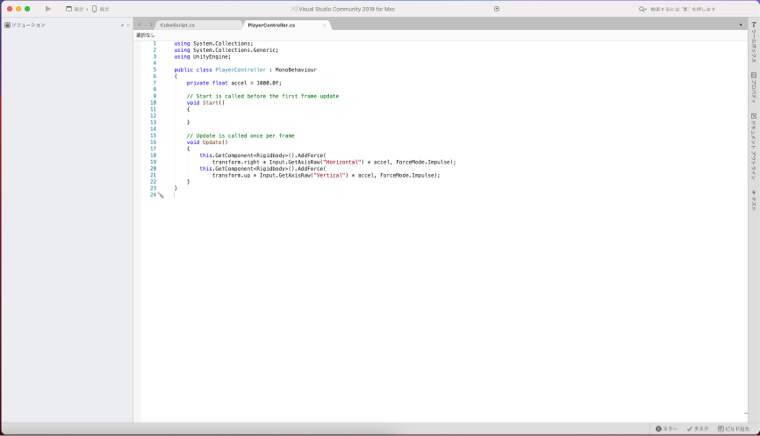
Visual Studioが開いたら、画像のようにコードを書いていきます。
記述するプログラムは以下の通りです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CubeScript : MonoBehaviour
{
private float accel = 1000.0f;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
this.GetComponent().AddForce(
transform.right * Input.GetAxisRaw("Horizontal") * accel, ForceMode.Impulse);
this.GetComponent().AddForce(
transform.up * Input.GetAxisRaw("Vertical") * accel, ForceMode.Impulse);
}
} 「private float accel = 1000.0f 」はaccel(アクセル)という変数[※1]を定義し、加速度[※2]を設定しています。ここの1000.0という数字を変更することでプレイヤーの速度を変更できます。
「this.GetComponent
同様に次の「this.GetComponent〜」のプログラムは上下の矢印キーが入力されたときの動きを設定しています。
※1 変数:さまざまな値や情報を出し入れする箱のようなものです。例えば「お小遣い」という変数を定義して、中身を「1000円」と定義する場合「お小遣い=1000円」となります。そして、進学に伴いお小遣いが増加すれば「お小遣い=5000円」と修正することができます。このように変数を定義することを「宣言」といいます。プログラムを作る際はさまざまな変数を宣言して、処理を行います。
※2 加速度:時間あたりの速度の変化率を表します。加速度は高校物理で学習します。例えば、自動車のアクセルで考えてみます。アクセルをゆっくり踏むと少しずつ加速していきますが、アクセルを一気に踏むと自動車は急加速します。この2つを比べると速度が時速60kmに達するまでの時間はアクセルを一気に踏む方が早いです。これはアクセルを一気に踏むほうが加速度が高い、ということになります。
※プログラムの細かな説明:このプログラムはPlayerのRigidbodyに力を加えるものです。このプログラムによって矢印キーの方向に動くようになります。それぞれUnityが提供する機能ですので、以下の公式ドキュメントをご覧ください。
Rigidbody.AddForce:Rigidbodyに力を加えます。
Input.GetAxis:キー入力されたかどうかを-1〜1の間の数字で返します。
ForceMode.Impluse:力を一瞬だけ加えます。


ここまでで一度、ゲームを再生して動きを確認します。
書いたプログラムは必ず、上書き保存(Windows:Ctrl + S / Mac:command + S)をしておきましょう。
ゲームを再生すると、矢印キーに合わせてPlayerが動くはずです。これでゲームの基本となる操作の部分が完成しました。
まとめ
今回は、プレイヤーを自分で操作できるようにプログラミングをしました。キーボードの入力に応じて動くというゲームなら当たり前の動作ですが、自分で作ったものだとただ動くだけでも楽しいですよね。しかし、このゲームはまだ完成していません。ゲームとして楽しむことはできますが、一度ゲームオーバーになるとやり直すことができません。また、今はUnity内でしか遊ぶことができません。スマートフォンやゲーム機、Webサイト上で遊べる形にするために、「ビルド」という作業を行う必要があります。次回第3回ではまず、ゲームオーバーの処理を実装していきましょう。お楽しみに!
今回作ったプログラムの完成例はこちら((WebGLのページ))で公開しています。
ここまでの制作データを希望する方はN Code Laboまでお問い合わせください。
お問い合わせはこちらよりお願いいたします。
プログラミング未経験者がUnity(ユニティ)を体験できるプログラミング教室、N Code Labo(Nコードラボ)とは?
N Code Laboは、小学生・中学生・高校生に実践的なプログラミング教育を提供しているプログラミング教室です。新宿・秋葉原・横浜・大阪梅田の4教室で開講している通学コースと、オンラインで学ぶオンライン個別指導コースがあります。
カリキュラムはIT業界で活躍する人材を輩出しているN/S高等学校のプログラミング教育がベースとなっており、作品を作り上げる大切さや楽しさを味わいながら、一人ひとりの速度に合わせた少人数制でプログラミングが学べます。
パソコンやタブレットなど好きなツールで始められるため、プログラミング未経験者や、子どもでも自分オリジナルの作品が作れます。プログラミングをより実践的に学べるのがUnity。プログラミング教育の必要性が高まる今こそ、Unityの世界を体験してみてください。

N Code Labo では、無料説明会を開催しています。
プログラミングを全くしたことがなくても、少しでもUnityに興味を持ったなら、ぜひ、無料説明会にお越しください。そして、プログラミングの楽しさを一緒に共有しましょう。
↓無料説明会の詳細、お申し込みは下のボタンから↓